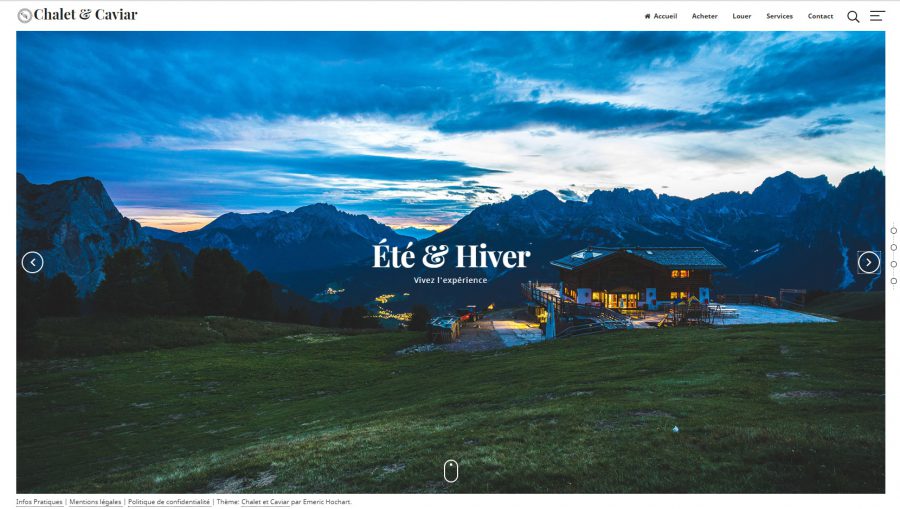
Projet WordPress validé dans le cadre de la formation OpenClassrooms http://chaletetcaviar.hochart.info/
Votre nouveau client est une agence immobilière d’une station de montagne. Or celle-ci n’a toujours pas de site web et possède pourtant de nombreux chalets luxueux à vendre !
Cette agence souhaite pouvoir mettre à jour son site régulièrement toute seule sans faire appel à nouveau à vous. Par conséquent vous décidez donc de leur créer un site sous WordPress qu’ils pourront modifier et également d’utiliser un thème adapté à leurs besoins.
A vous de jouer !
Etape 1 : installer WordPress et un thème
L’agence « Chalets et caviar » à Courchevel vous a missionné pour créer son site web. Elle possède une quinzaine de chalets de luxe à la vente ainsi que d’autres chalets de luxe en location.
Elle souhaite un design « clair, épuré, qui respire la ligne luxe de l’agence ». A vous de le trouver, de l’installer et de le configurer. Vous devez personnaliser le thème de telle sorte que l’agence se sente « chez elle » et qu’on n’ait pas l’impression d’avoir un thème en anglais à moitié intégré. Veillez donc tout particulièrement aux détails.
Pour la démo, vous complèterez le site en ajoutant :
-
-
Une dizaine de chalets à vendre et à louer (séparez bien les deux)
-
-
Une page de contact avec les coordonnées et un formulaire de contact fonctionnel
De plus le site web sera mis en ligne pour que l’agence puisse le consulter et le valider.
Fichiers à fournir :
-
-
Code HTML / CSS / PHP complet du site web WordPress
-
-
URL du site hébergé en ligne
Etape 2 : configuration des accès et documentation
L’agence est satisfaite de votre première proposition mais elle vous demande : « comment fait-on pour ajouter, modifier et supprimer des chalets ?! ». Vous allez devoir créer :
-
-
Un compte administrateur pour la directrice de l’agence
-
-
-
Un compte administrateur pour le développeur (vous) s’il n’existe pas déjà
-
-
Des comptes éditeurs pour les 2 autres collaborateurs de l’agence
Une fois ces comptes créés, vous fournirez les instructions de mise à jour à l’agence sur un document PDF de 3 à 5 pages maximum. Donc tenez compte du fait qu’ils ne sont pas experts en création de sites web : détaillez donc bien les étapes et n’hésitez pas à ajouter des captures d’écran pour expliquer votre propos. Ils doivent comprendre sur la base de ce document comment mettre à jour leur site web.
Fichiers à fournir :
-
Documentation PDF d’utilisation du site WordPress pour l’agence
Soutenance
A l’oral en condition réelle, vous présenterez votre projet. Votre mentor jouera le rôle du client.
La soutenance se déroule comme suit :
- La présentation du site et justification des choix graphiques : 15-20 minutes
- Un moment questions/réponses : 10 minutes
Votre mentor reprendra son rôle de mentor à la fin de votre « rendez-vous avec le client » pour débriefer avec vous pendant 5 minutes.
Compétences à valider
- Sélectionner un thème WordPress adapté aux besoins du client
- Adapter un thème WordPress pour respecter les exigences du client
- Rédiger une documentation à l’intention d’utilisateurs non spécialistes

# Résumé Soutenance
Une bonne présentation de la part d’Emeric.
Un projet réalisé avec beaucoup e rigueur et qui démontre la capacité d’Emeric à intégrer un thème wordpress pour un client, en respectant un cahier des charges précis et en étant force de proposition sur les fonctionnalités attendues.
RAS
Continuer à travailler avec la même rigueur et le même investissement !
Il faut continuer comme ça.
Projet validé !